Author Archives: admin
Cathx Ocean Sub Sea Imaging Portal (Angular)

Sub Sea Imaging
Client: Cathx Ocean
The role involved Research, Design and Development of a browser based image processing portal which interacts with a Microsoft dot net engine by means of a MQTT Internet of Things message broker.
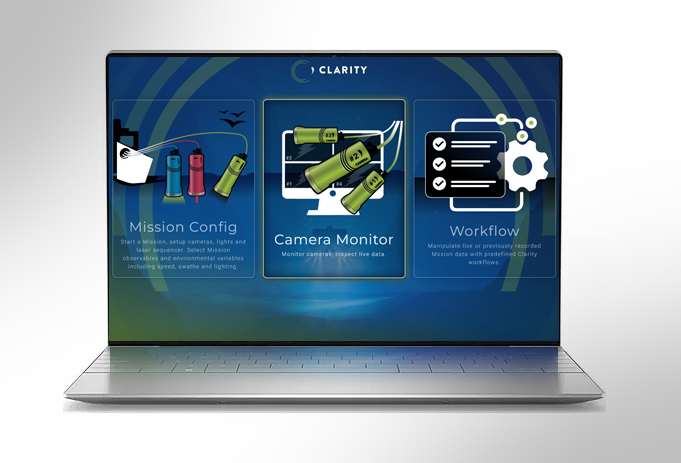
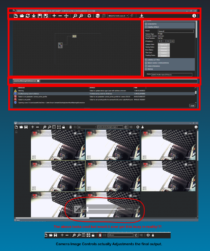
One web based system, ‘Clarity’, to replace three existing desktop applications used by Cathx Ocean for Sub Sea Imaging:
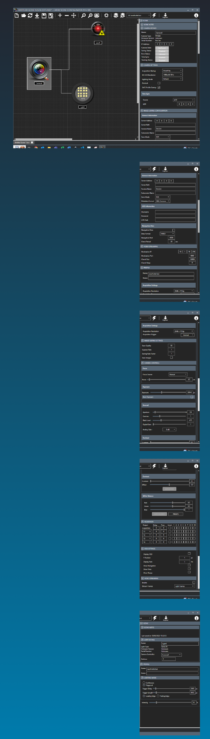
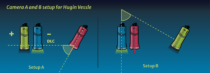
1) Scene Config, which sets up the scene and camera, light and laser controls and sequencer.
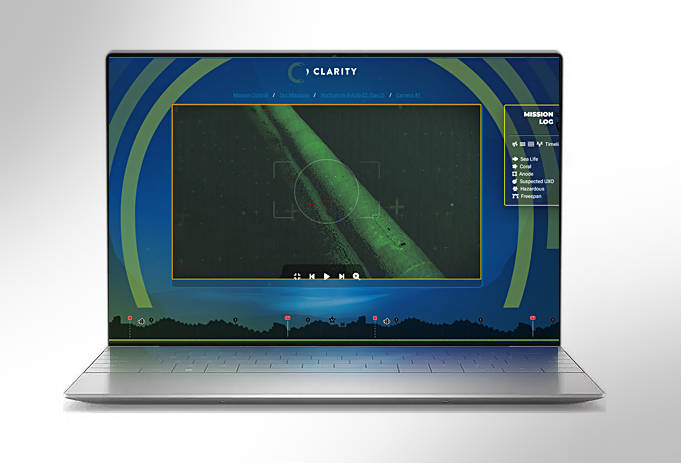
2) Camera Monitor, which monitors the cameras live. And
3) SOLID, which is used for image and or laser processing.
Angular UI with Mosquitto MQTT Broker
Research
- Technology Nodes.io, Flutter or Angular?
- Review (SOLID) the existing desktop image and laser processing application.
- Email out a survey to customers and in-house Users, share with the team and take on board the feedback.
- Review ‘Camera Monitor’ and ‘Scene Config’ GUI that operate camera, light and laser controls and sequencer.
- Inspect the existing camera profiles Json file and do some quick analytics to get a better view of the data.
- Research the Engine (dot NET running Python scripts – GeoAPI, Extended Xml Serializer, Json.NET, OpenCV, MathNet Spatial, Nav, MQTTnet, Zio, logging and Meta Shape for navigation and License Spring to manage the distribution of licences.)
- Research sending lightweight MQTT IOT messages via web sockets.
- Define front-end stack (Angular, not Flutter, Material design, Node JS and, Express JS)
Design
- Host weekly workshops
- Showing design ideas, mock ups and prototypes.
- Generate Strategic Ideas including: current depth UI, demo hub on sub domain, working selection to allow User to select a short sample to focus on and transform before applying to all images.
- Demo UI components.
- Design screens for Camera Monitoring, Scene Configuration and Workflow design.
Development
- Build a ‘Get Status’ proof of concept App that interacts with the Engine via MQTT to get and display the status of the engine. Commands are sent in Json format to the engine via MQTT pub sub model using ‘topics’ and ‘response topics’ which both the engine and UI subscribe to.
- Develop an Angular App which gets the available ‘workflows’ from the engine and displays a list to the User. (a workflow is a group of micro services which do various image and data transformations).
- When the User clicks to select a ‘workflow’ the engine returns a list of variables related to that workflows micro services and builds them into a ‘stepper’ form User interface.
- Every step in the stepper form is a micro service related to the workflow.
- The prototype workflow was ‘offline undistort’, other workflows include: Camera Monitor (live undistort), Motion Correction, Sharpen, Object Detection, Make Mosaic Friendly, Mission Rules, Select Mission Range, Select Mission Timeframe, Mission Logging and Mission Alerts.
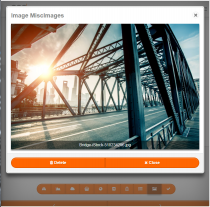
- The prototype workflow ‘offline undistort’ is a simple workflow which basically takes a cameras lens calibration file and executes a python script to correct for the visual distortion in an image taken with that lens.
- The prototype workflow ‘offline undistort’ had only 4 exposed variables:
- The images source folder (the Cathx Ocean mission folder)
- The camera calibration file (this file is custom to each camera lens and supplied by Cathx Ocean)
- Select camera (which camera to process or select all cameras). And
- The images Output folder.
- When the User has stepped through the stepper and the validation is all checked the User can then click ‘Run Workflow’.
- The engine then goes to work creating the images; during this the UI is constantly querying the status of the engine to determine if the work is complete.
- When the work is complete the User gets notified via Toast Message.
- The engine then sends the ‘transformed’ images back to the User by base 64 encoding the images and sending via MQTT message.
- The process of getting an image or laser file, transforming that data or just encoding it RAW and sending if via MQTT can be done to preview or view live data.
The Central Bank of Ireland Returns Portal (Angular)

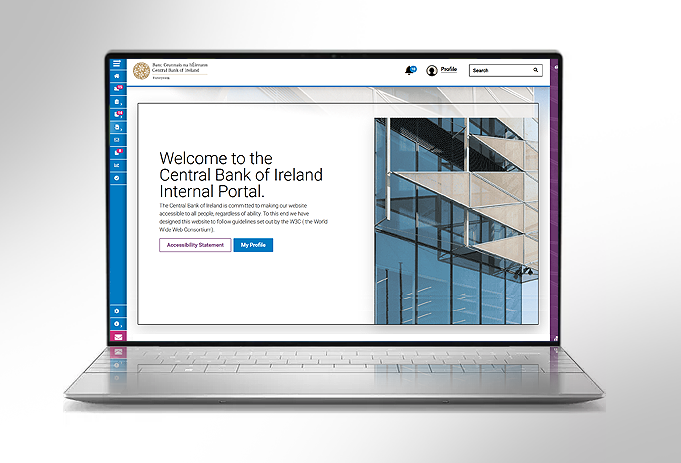
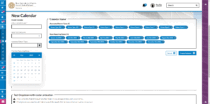
The Central Bank of Ireland Returns Portal
Client: The Central Bank of Ireland.
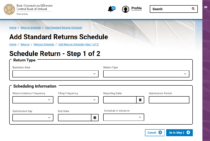
The ‘Returns Portal’ – A corporate yet slick internal portal to manage end of year tax returns.
Research
- Review the internal portal specs and balsamic mockups.
- Evaluate the new External Portal’s functionality, accessibility, design, and technology stack.
- Study the Central Bank of Ireland’s branding guidelines.
- Audit the External Portal for accessibility compliance.
- Familiarize with NGX-bootstrap documentation.
- Analyze web traffic data for current services.
Design
- Develop the Returns Portal using Angular and a UI component library.
- Conduct design workshops with cross-functional teams for collaboration.
- Create a comprehensive design library and guide for developer reference.
- Design essential UI components including:
- Navigation elements
- Global Header and Search
- Layouts
- Input controls
- Pickers
- Content media
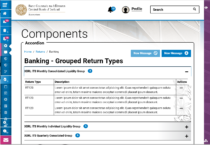
- Shared components like CBI-grid
- Accordion, Progress indicators, Dialogs, Modals
- Tooltips, Popovers, Toasts, Notifications
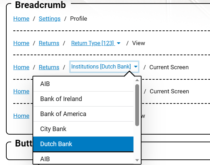
- Typehead, Drop-down Menu, Tabs, Tables, Breadcrumb
- Pagination, Nesting, and Experimental components
- Address non-functional requirements such as app loading, logging, and accessibility.
- Enhance the External Portal with new sections for Fitness and Probity, delegate onboarding, and questionnaires.
Develop
- Develop a ‘Design Guide’ as to how to use the UI Library for best User Experience and how to comply with accessibility guidelines (WCAG 2.1 AA)
Test
- Test accessibility ARIA features using assistive technologies (NVDA and JAWS)
UI Gallery showing UI components
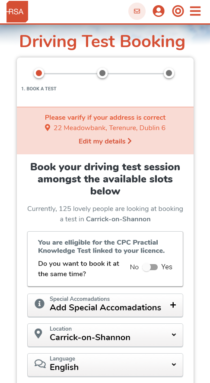
The Road Safety Authority ‘Book a Service’ Portal (Angular)

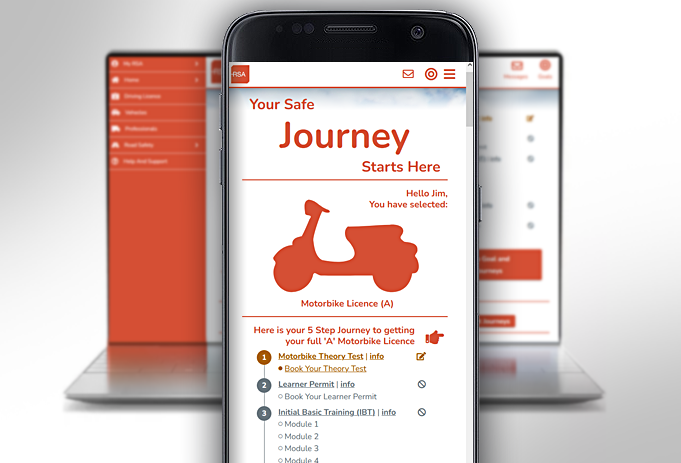
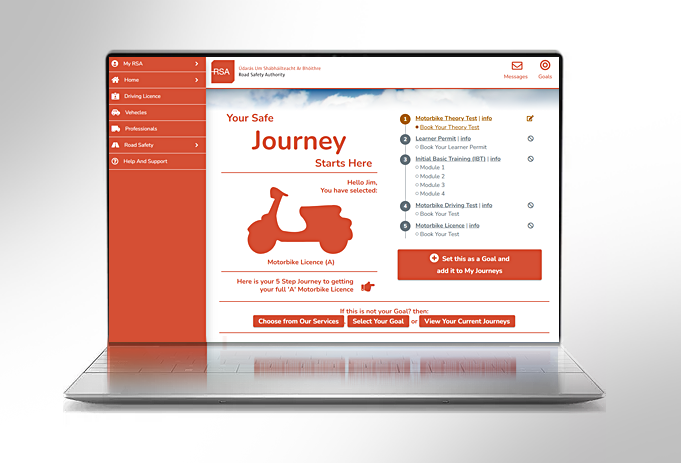
The Road Safety Authority (RSA) ‘Book a Service’ Portal
Client: RSA – the Raod Safety Authority
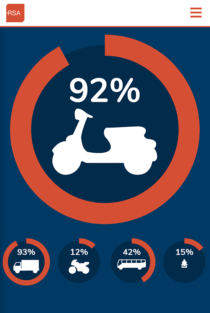
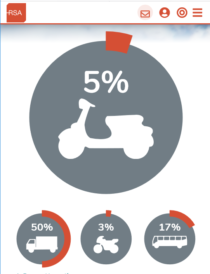
A vibrant interface (UI) with with a ‘Journeys and Goals’ approach taken to the User Experience (UX)
Research
- Collaborate with the Road Safety Authority and SGS project managers for requirements.
- Adopt a ‘mobile first’ design approach, ensuring responsiveness across devices.
- Implement the front-end using Angular and Material Design.
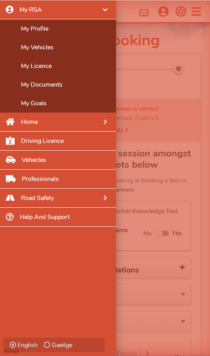
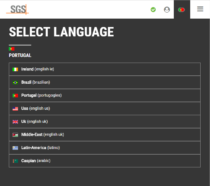
- Create a multilingual interface with multi-level navigation suitable for all devices.
- Utilize Microsoft Dynamics for back-end development.
Design
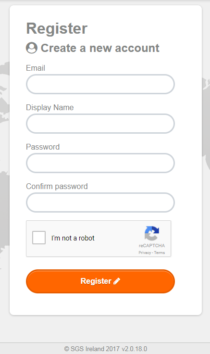
- Login/Registration: Portal access, contact creation, and credential management.
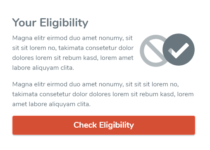
- Services/Eligibility: Manage journeys, display services, handle bookings, and check eligibility.
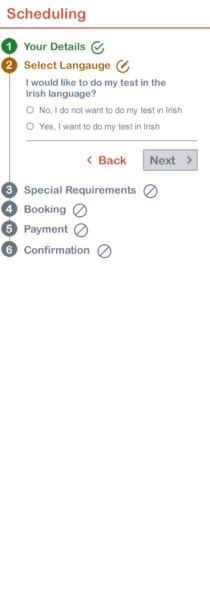
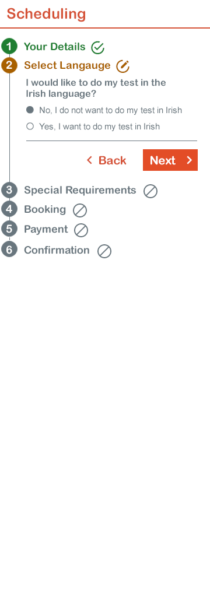
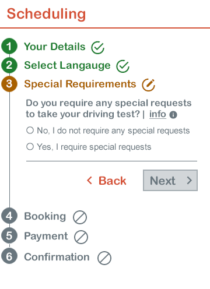
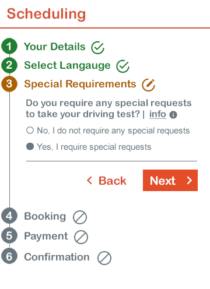
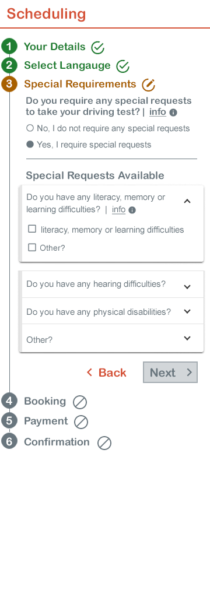
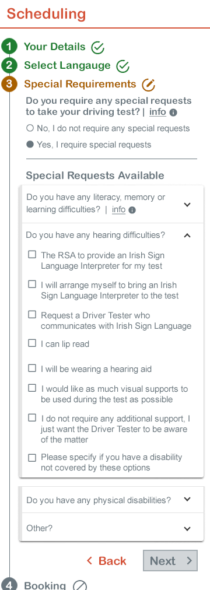
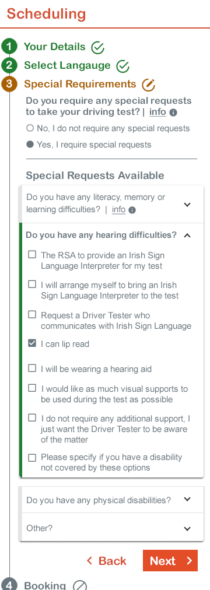
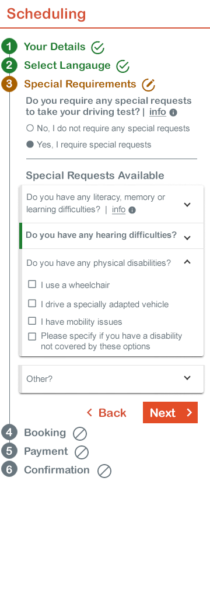
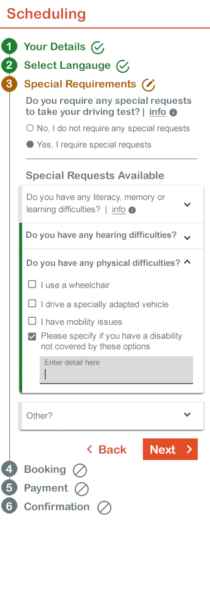
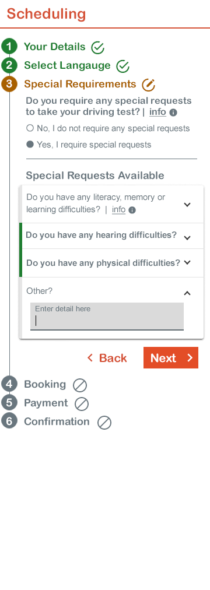
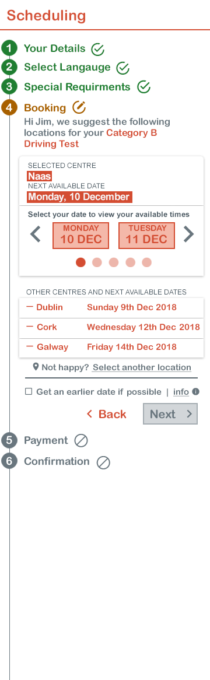
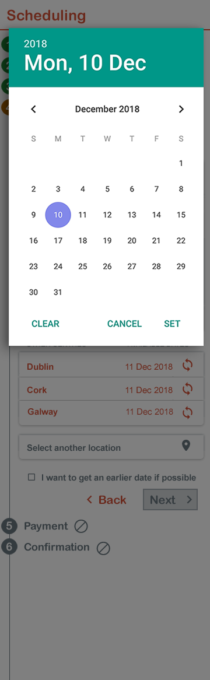
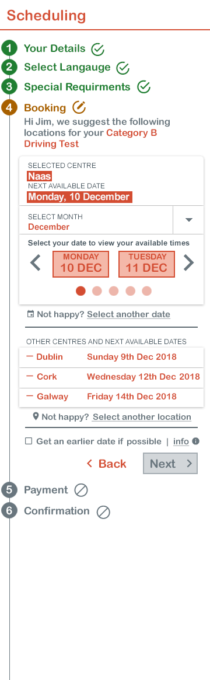
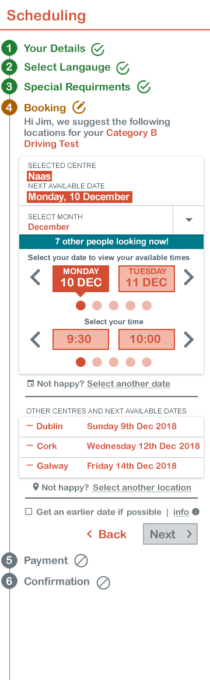
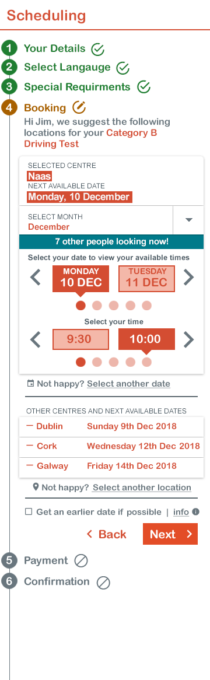
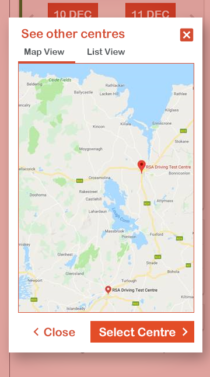
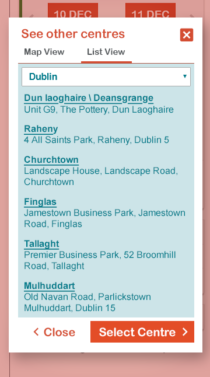
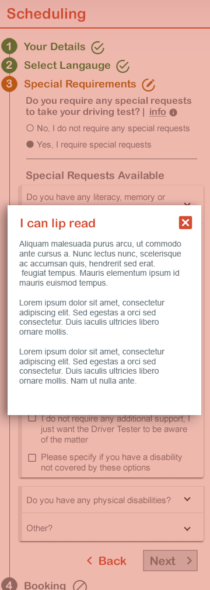
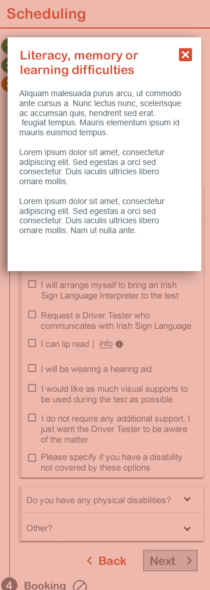
- Scheduling: Set up and manage bookings, including test scheduling and rescheduling.
- Payments: Handle product pricing, test payments, and refunds.
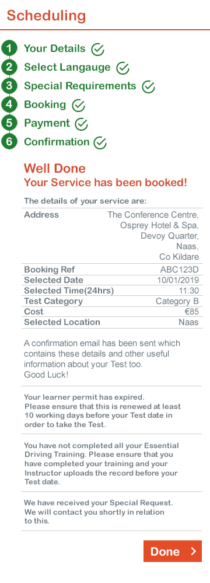
- Confirmation: Manage communication templates, portal language, and view user interactions and profiles.
- Workflow: Automate test cancellations, manage bulk operations, sync with Agresso, and communicate with customers.
- BI/Reporting: Create reports, manage dashboards, oversee demand, and perform ad hoc reporting.
Develop
- Code a template with global elements:
- Multi-level responsive navigation.
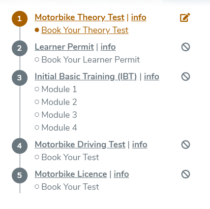
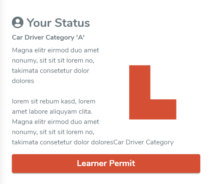
- Journey component for the Driver Learning Journey.
- My Goals component for tracking user goals.
- My Messages component for RSA communication.
- Services and Eligibility component for available services and user eligibility.
- Booking component for appointments.
UI Gallery showing mixed interface components
UX Gallery showing start to finish ‘Booking a Service’ on mobile
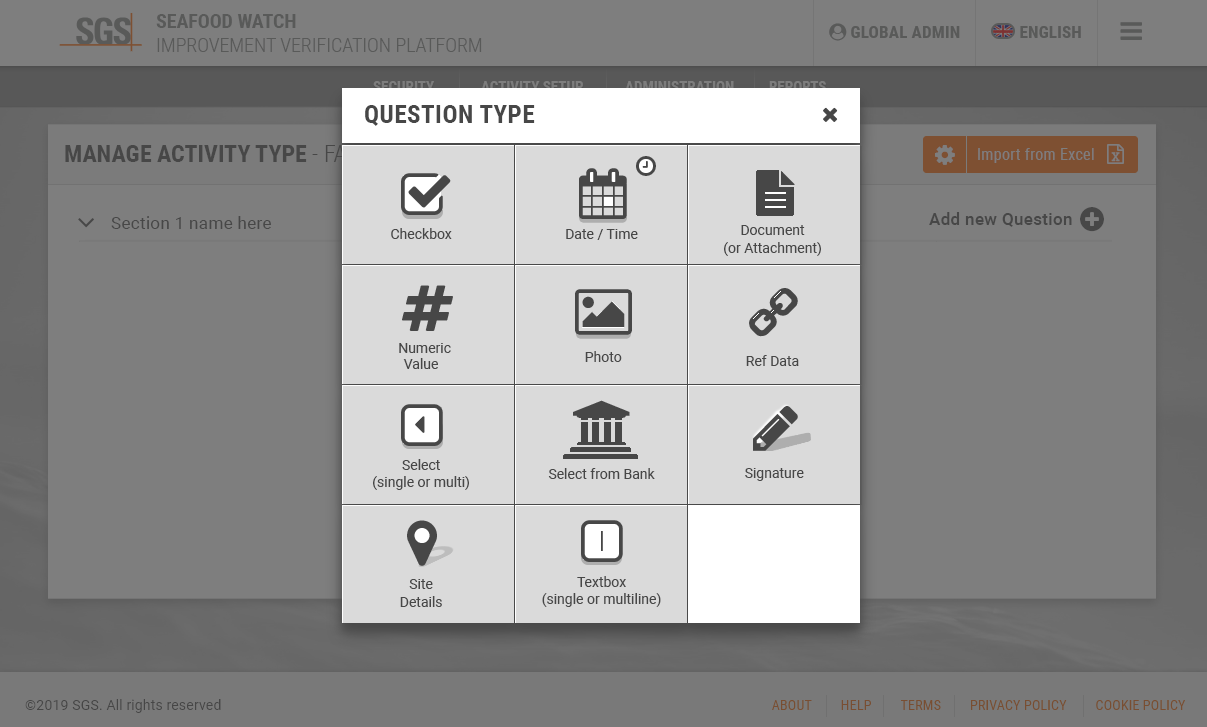
SGS Auditing and Logging App (Angular)

Auditing and Logging App
Client: SGS
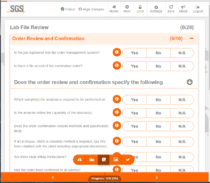
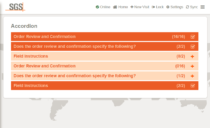
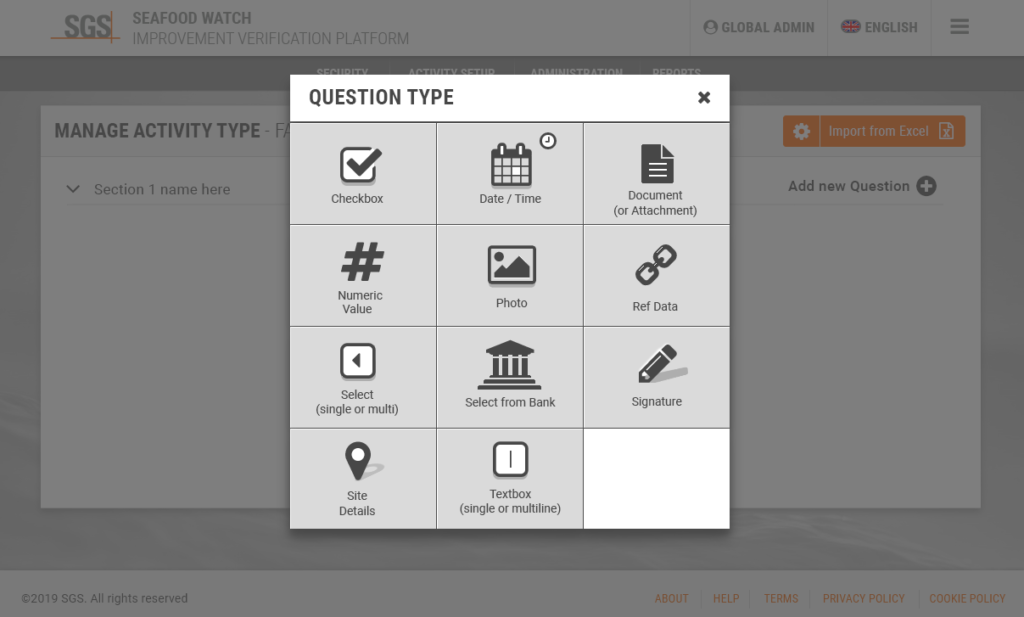
An advanced ultra-dynamic auditing and logging app designed for SGS agents to inspect petrol and gas stations in the EMEA region.
Managed and monitored by regional managers, it features a traffic light alert system, reporting tools, and Power BI dashboards.
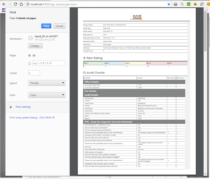
The app is multilingual and adaptable for various audits, including environmental checks at fish farms in Asia (Seafood Watch).
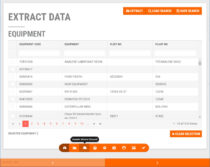
Below is a selection of screens from the App interface. Design included brand design, logo development, info-graphic design, interface design, responsive design, and layout.
Gallery Random Design Screens
Gallery Seafood Watch Admin
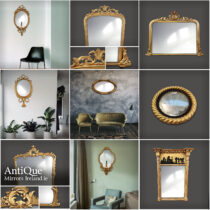
Mirror Interior Design

Mirror Interior Design
Client: Antique Mirrors Ireland
We positioned and photographed antique mirrors, requiring teamwork for the heavier pieces. The photos were then standardized, placing the mirrors against a neutral backdrop to highlight the exquisite gold leaf details.
A selection of mirrors was showcased within interior designs tailored to specific clients, particularly those with modern homes—not everyone resides in an Edwardian property, after all.
The staging demonstrated how these mirrors could elevate the sophistication of any interior space.
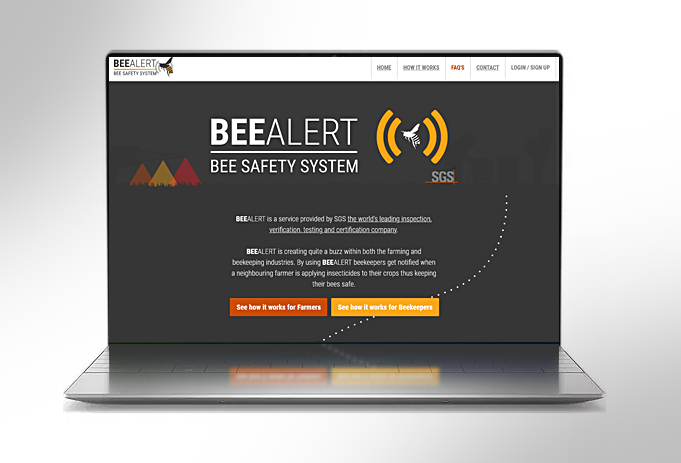
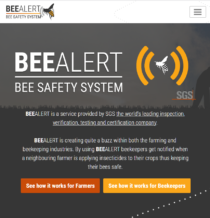
SGS BeeAlert App (jQuey)

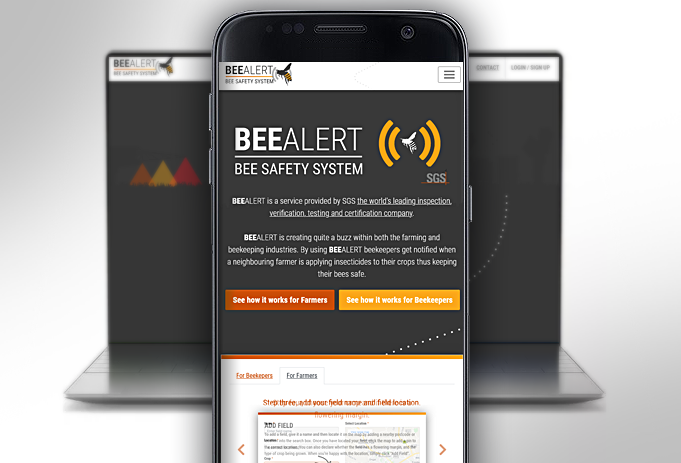
BeeAlert Bee Safety System
Client: SGS
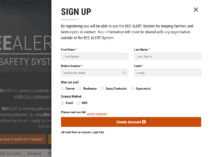
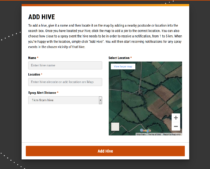
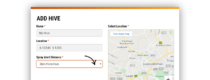
Quiet a nice idea here which involved a collaborative initiative between farmers and beekeepers aims to protect bees. Beekeepers receive alerts when farmers spray crops, allowing them to shield the bees from harmful exposure, thus contributing to bee conservation.
My contribution involved branding the user interface with SGS’s colour scheme and developing a proof of concept (POC) prototype. This prototype serves both as a demonstration for potential clients and as a marketing tool.
The development was carried out using jQuery, Kendo, and Bootstrap to create a Single Page Web Application (SPA).
The gallery below illustrates various aspects of this SPA, including brand and logo design, info-graphics, user interface design, and responsive layout.
WholeWorldBand Audio / Video Collaboration App (React)

Audio / Video Collaboration App
Client: Whole World Band
Audio / video collaboration web app designed for desktop, android & apple devices. Built using with React (JSX) and bootstrap on the Front-end.
Ensuring a consistent user experience and improved branding and as a result improved user engagement.
Below are links to a low detail mock-up which can be previewed on mobile, tablet and desktop Views. ‘Clicking on any top navigation link from with the mock-Up to see the Reset Password Modal’.
Page Take-over Design

Page Take-over Design
Client: IMC Cinemas
The project involved designing both the front-end and back-end for the IMC Cinema website.
A key feature was the integration of a ‘page takeover ad’ that branded the background for in this case, the launch of the “Fantastic Mr. Fox” film.
In the example below, click to toggle (on/off) the ‘page takeover ad’
Data Analytic Charts

Data Analytics
An interesting study of Olympic data when I was studying big data, data analytics and statistics. Using tools such as SQL, R-Studio, Python and Excel.
The interactive charts below show some interesting ways of displaying the Information.
Interesting to note the countries (eg. Finland 282/7 and China 163/216) with bigger gender gaps.
Bar chart showing horizontal columns. This chart type is often
beneficial for smaller screens, as the user can scroll through the data
vertically, and axis labels are easy to read.